起步
安装
创建第一个JavaScript图表
图表要点
Series [处理数据]
响应式
动画
注释
数据标签
事件
交互性
格式化
格式化轴标签
日期时间
本地化
工具提示
网格
图例
图表类型
折线图(Line Chart)
面积图(Area Chart)
条形图(Bar Chart)
柱形图(Column Chart)
箱形图(BoxPlot)
烛台图(Candlestick)
范围条形图(Range Bar Chart)
热图图表(Heat Map Chart)
矩形树图(Treemap Chart)
多轴图表(Multi-Axis Chart)
饼图 / 圆环图(Pie / Donut)
雷达图(Radar)
径向条形图 / 仪表图(RadialBar / Circular Gauge)
同步图表(Synchronized charts)
设计
颜色
主题
渐变
图像填充
模式
滤镜
集成
Angular Charts
React Charts
Vue Charts
如何
放大类别 X 轴
自动换行和多行文本
从 JSON API 更新图表 & AJAX
选项(参考)
annotations
chart
animations
background
brush
defaultLocale
dropShadow
fontFamily
foreColor
group
events
height
id
locales
offsetX
offsetY
parentHeightOffset
redrawOnParentResize
redrawOnWindowResize
selection
sparkline
stacked
stackType
toolbar
type
width
zoom
colors
dataLabels
fill
forecastDataPoints
grid
labels
legend
markers
noData
plotOptions
area
bar
bubble
candlestick
boxPlot
heatmap
treemap
pie
polarArea
radar
radialBar
responsive
series
states
stroke
subtitle
theme
title
tooltip
xaxis
yaxis
方法
render
exec
updateOptions
updateSeries
appendSeries
toggleSeries
showSeries
hideSeries
zoomX
resetSeries
appendData
toggleDataPointSelection
addXaxisAnnotation
addYaxisAnnotation
addPointAnnotation
removeAnnotation
clearAnnotations
dataURI
destroy
setLocale
交互性 - Apexcharts中文手册 - 笔下光年
网站首页
交互性
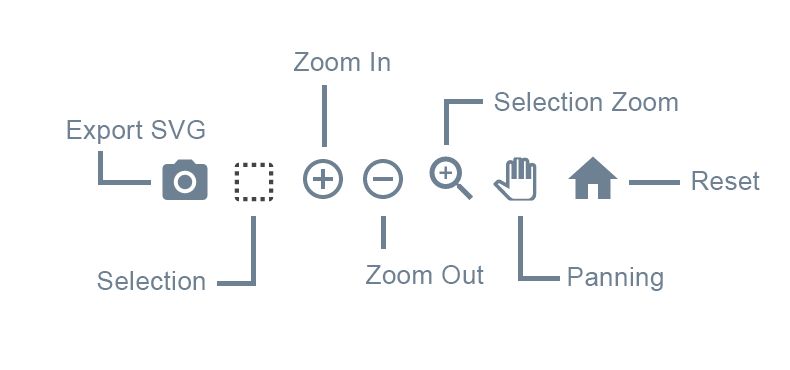
绘制大型数据集时,缩放、平移和滚动有助于通过更仔细地查看图表区域来获得清晰的视图。 可以同时或单独在 X 轴和 Y 轴上启用缩放。 您可以在图表工具栏中看到所有交互选项。  查看 [chart.toolbar](http://www.bixiaguangnian.com/manual/apexcharts/300.html "chart.toolbar") 页面上的工具栏配置。 要了解有关缩放的更多信息,请参阅 [chart.zoom](http://www.bixiaguangnian.com/manual/apexcharts/303.html "chart.zoom") 配置。
上一篇:
事件
下一篇:
格式化