起步
安装
创建第一个JavaScript图表
图表要点
Series [处理数据]
响应式
动画
注释
数据标签
事件
交互性
格式化
格式化轴标签
日期时间
本地化
工具提示
网格
图例
图表类型
折线图(Line Chart)
面积图(Area Chart)
条形图(Bar Chart)
柱形图(Column Chart)
箱形图(BoxPlot)
烛台图(Candlestick)
范围条形图(Range Bar Chart)
热图图表(Heat Map Chart)
矩形树图(Treemap Chart)
多轴图表(Multi-Axis Chart)
饼图 / 圆环图(Pie / Donut)
雷达图(Radar)
径向条形图 / 仪表图(RadialBar / Circular Gauge)
同步图表(Synchronized charts)
设计
颜色
主题
渐变
图像填充
模式
滤镜
集成
Angular Charts
React Charts
Vue Charts
如何
放大类别 X 轴
自动换行和多行文本
从 JSON API 更新图表 & AJAX
选项(参考)
annotations
chart
animations
background
brush
defaultLocale
dropShadow
fontFamily
foreColor
group
events
height
id
locales
offsetX
offsetY
parentHeightOffset
redrawOnParentResize
redrawOnWindowResize
selection
sparkline
stacked
stackType
toolbar
type
width
zoom
colors
dataLabels
fill
forecastDataPoints
grid
labels
legend
markers
noData
plotOptions
area
bar
bubble
candlestick
boxPlot
heatmap
treemap
pie
polarArea
radar
radialBar
responsive
series
states
stroke
subtitle
theme
title
tooltip
xaxis
yaxis
方法
render
exec
updateOptions
updateSeries
appendSeries
toggleSeries
showSeries
hideSeries
zoomX
resetSeries
appendData
toggleDataPointSelection
addXaxisAnnotation
addYaxisAnnotation
addPointAnnotation
removeAnnotation
clearAnnotations
dataURI
destroy
setLocale
网格 - Apexcharts中文手册 - 笔下光年
网站首页
网格
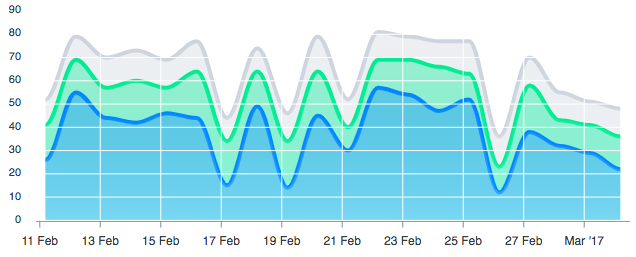
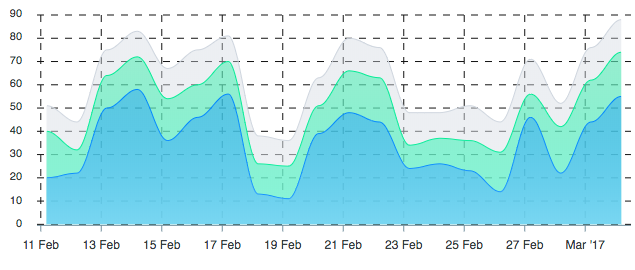
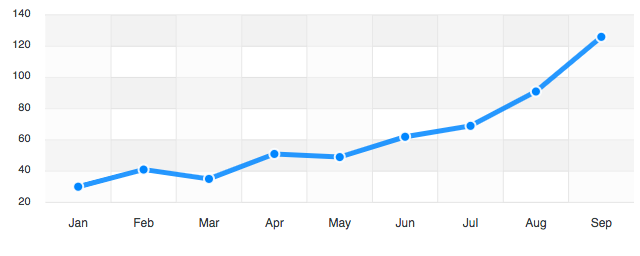
网格是不包括图例、标题、副标题、x 轴和 y 轴的绘图区域。网格坐标广泛用于图表中的计算,以确定在何处绘制实际图表元素。  ### 自定义网格 #### 将网格线置于图表区域上方 `grid.position` 通过将网格线设置为,可以在图表区域上方绘制网格线 `front` ```javascript grid: { position: 'front' } ```  #### 显示/隐藏线条 控制 x 轴/y 轴网格线的可见性 ```javascript xaxis: { lines: { show: false, } }, yaxis: { lines: { show: true, } }, ``` ### 网格样式 #### 更改网格边框颜色并呈现虚线外观 您可以自定义网格的线条颜色并通过设置给出虚线边框 ```javascript grid: { borderColor: '#111', strokeDashArray: 7, } ```  #### 填充网格行和列 您可以通过设置填充网格行和列的背景 ```javascript grid: { row: { colors: ['#e5e5e5', 'transparent'], opacity: 0.5 }, column: { colors: ['#f8f8f8', 'transparent'], }, xaxis: { lines: { show: true } } }, ```  更多关于Grid的信息,请参考 [Grid配置](http://www.bixiaguangnian.com/manual/apexcharts/308.html)
上一篇:
工具提示
下一篇:
图例