Chart.js
入门指南
入门
安装
集成
分步指南
概览
可访问性(Accessibility)
颜色(Colors)
数据结构(Data structures)
字体(Fonts)
选项(Options)
内边距(Padding)
性能(Performance)
图表配置
配置(Configuration)
动画(Animations)
画布背景(Canvas background)
数据抽取(Data Decimation)
设备像素比率(Device Pixel Ratio)
通用配置(Elements)
互动(Interactions)
布局(Layout)
图例(Legend)
本地化(Locale)
响应式图表(Responsive Charts)
副标题(Subtitle)
标题(Title)
提示(Tooltip)
Charts
面积图(Area Chart)
柱状/条形图(Bar Chart)
气泡图(Bubble Chart)
环形&饼图(Doughnut and Pie Charts)
折线图(Line Chart)
混合图表(Mixed Chart Types)
极地图(Polar Area Chart)
雷达图(Radar Chart)
离散图(Scatter Chart)
坐标轴
轴(Axes)
笛卡尔坐标(Cartesian)
笛卡尔坐标轴(Cartesian Axes)
分类轴(Category Axis)
线性轴(Linear Axis)
对数轴(Logarithmic Axis)
时间笛卡尔轴(Time Cartesian Axis)
时间序列轴(Time Series Axis)
径向(Radial)
径向轴(Radial Axes)
线性径向轴(Linear Radial Axis)
标签轴(Labelling Axes)
样式(Styling)
开发者
开发者(Developers)
Chart.js API
坐标轴扩展
图表扩展
贡献
插件
发布扩展
更新 Charts
迁移
4.x迁移指南
3.x迁移指南
示例
Chart.js Samples
Bar Charts
Bar Chart Border Radius
Floating Bars
Horizontal Bar Chart
Stacked Bar Chart
Stacked Bar Chart with Groups
Vertical Bar Chart
Line Charts
Interpolation Modes
Line Chart
Multi Axis Line Chart
Point Styling
Line Segment Styling
Stepped Line Charts
Line Styling
Other charts
Bubble
Combo bar/line
Doughnut
Multi Series Pie
Pie
Polar area
Polar area centered point labels
Radar
Radar skip points
Scatter
Scatter - Multi axis
Stacked bar/line
Area charts
Line Chart Boundaries
Line Chart Datasets
Line Chart drawTime
Line Chart Stacked
Radar Chart Stacked
Scales
Linear Scale - Min-Max
Linear Scale - Suggested Min-Max
Linear Scale - Step Size
Log Scale
Stacked Linear / Category
Time Scale
Time Scale - Max Span
Time Scale - Combo Chart
Scale Options
Center Positioning
Grid Configuration
Tick Configuration
Title Configuration
Legend
Events
HTML Legend
Point Style
Position
Alignment and Title Position
Title
Alignment
Subtitle
Basic
Tooltip
Custom Tooltip Content
External HTML Tooltip
Interaction Modes
Point Style
Position
Scriptable Options
Bar Chart
Bubble Chart
Line Chart
Pie Chart
Polar Area Chart
Radar Chart
Animations
Delay
Drop
Loop
Progressive Line
Progressive Line With Easing
Advanced
Data Decimation
Derived Axis Type
Derived Chart Type
Linear Gradient
Programmatic Event Triggers
Animation Progress Bar
Radial Gradient
Plugins
Chart Area Border
Doughnut Empty State
Quadrants
Utils
颜色(Colors) - Chart.js中文文档 - 笔下光年
网站首页
颜色(Colors)
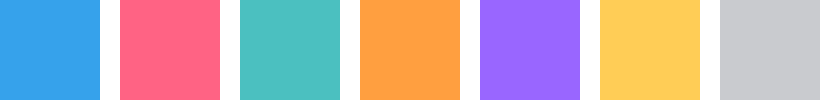
Charts support three color options: - for geometric elements, you can change background and border colors; - for textual elements, you can change the font color. Also, you can change the whole canvas background. ## Default colors If a color is not specified, a global default color from Chart.defaults is used: | Name | Type | Description | Default value | |-----------------|-------|------------------|--------------------| | `backgroundColor` | Color | Background color | `rgba(0, 0, 0, 0.1)` | | `borderColor` | Color | Border color | `rgba(0, 0, 0, 0.1)` | | `color` | Color | Font color | `#666` | You can reset default colors by updating these properties of Chart.defaults: ```javascript Chart.defaults.backgroundColor = '#9BD0F5'; Chart.defaults.borderColor = '#36A2EB'; Chart.defaults.color = '#000'; ``` ### Per-dataset color settings If your chart has multiple datasets, using default colors would make individual datasets indistiguishable. In that case, you can set backgroundColor and borderColor for each dataset: ```javascript const data = { labels: ['A', 'B', 'C'], datasets: [ { label: 'Dataset 1', data: [1, 2, 3], borderColor: '#36A2EB', backgroundColor: '#9BD0F5', }, { label: 'Dataset 2', data: [2, 3, 4], borderColor: '#FF6384', backgroundColor: '#FFB1C1', } ] }; ``` However, setting colors for each dataset might require additional work that you'd rather not do. In that case, consider using the following plugins with pre-defined or generated palettes. ### Default color palette If you don't have any preference for colors, you can use the built-in Colors plugin. It will cycle through a palette of seven Chart.js brand colors:  All you need is to import and register the plugin: ```javascript import { Colors } from 'chart.js'; Chart.register(Colors); ``` > **注意** 如果您使用的是 Chart.js 的 UMD 版本,则默认情况下将启用此插件。您可以通过将 `enabled` 选项设置为 `false` 来禁用它: ```javascript const options = { plugins: { colors: { enabled: false } } }; ``` ### Dynamic datasets at runtime By default the colors plugin only works when you initialize the chart without any colors for the border or background specified. If you want to force the colors plugin to always color your datasets, for example when using dynamic datasets at runtime you will need to set the forceOverride option to true: ```javascript const options = { plugins: { colors: { forceOverride: true } } }; ``` ### Advanced color palettes See the awesome list for plugins that would give you more flexibility defining color palettes. ## Color formats You can specify the color as a string in either of the following notations: | Notation | Example | Example with transparency | |-----------------------------------------------------|--------------------|---------------------------| | Hexademical (opens new window) | #36A2EB | #36A2EB80 | | RGB (opens new window) or RGBA (opens new window) | rgb(54, 162, 235) | rgba(54, 162, 235, 0.5) | | HSL (opens new window) or HSLA (opens new window) | hsl(204, 82%, 57%) | hsla(204, 82%, 57%, 0.5) | Alternatively, you can pass a CanvasPattern or CanvasGradient object instead of a string color to achieve some interesting effects. ## Patterns and Gradients For example, you can fill a dataset with a pattern from an image. ```javascript const img = new Image(); img.src = 'https://example.com/my_image.png'; img.onload = () => { const ctx = document.getElementById('canvas').getContext('2d'); const fillPattern = ctx.createPattern(img, 'repeat'); const chart = new Chart(ctx, { data: { labels: ['Item 1', 'Item 2', 'Item 3'], datasets: [{ data: [10, 20, 30], backgroundColor: fillPattern }] } }); }; ``` Pattern fills can help viewers with vision deficiencies (e.g., color-blindness or partial sight) more easily understand your data . You can use the Patternomaly library to generate patterns to fill datasets: ```javascript const chartData = { datasets: [{ data: [45, 25, 20, 10], backgroundColor: [ pattern.draw('square', '#ff6384'), pattern.draw('circle', '#36a2eb'), pattern.draw('diamond', '#cc65fe'), pattern.draw('triangle', '#ffce56') ] }], labels: ['Red', 'Blue', 'Purple', 'Yellow'] }; ```
上一篇:
可访问性(Accessibility)
下一篇:
数据结构(Data structures)