Chart.js
入门指南
入门
安装
集成
分步指南
概览
可访问性(Accessibility)
颜色(Colors)
数据结构(Data structures)
字体(Fonts)
选项(Options)
内边距(Padding)
性能(Performance)
图表配置
配置(Configuration)
动画(Animations)
画布背景(Canvas background)
数据抽取(Data Decimation)
设备像素比率(Device Pixel Ratio)
通用配置(Elements)
互动(Interactions)
布局(Layout)
图例(Legend)
本地化(Locale)
响应式图表(Responsive Charts)
副标题(Subtitle)
标题(Title)
提示(Tooltip)
Charts
面积图(Area Chart)
柱状/条形图(Bar Chart)
气泡图(Bubble Chart)
环形&饼图(Doughnut and Pie Charts)
折线图(Line Chart)
混合图表(Mixed Chart Types)
极地图(Polar Area Chart)
雷达图(Radar Chart)
离散图(Scatter Chart)
坐标轴
轴(Axes)
笛卡尔坐标(Cartesian)
笛卡尔坐标轴(Cartesian Axes)
分类轴(Category Axis)
线性轴(Linear Axis)
对数轴(Logarithmic Axis)
时间笛卡尔轴(Time Cartesian Axis)
时间序列轴(Time Series Axis)
径向(Radial)
径向轴(Radial Axes)
线性径向轴(Linear Radial Axis)
标签轴(Labelling Axes)
样式(Styling)
开发者
开发者(Developers)
Chart.js API
坐标轴扩展
图表扩展
贡献
插件
发布扩展
更新 Charts
迁移
4.x迁移指南
3.x迁移指南
示例
Chart.js Samples
Bar Charts
Bar Chart Border Radius
Floating Bars
Horizontal Bar Chart
Stacked Bar Chart
Stacked Bar Chart with Groups
Vertical Bar Chart
Line Charts
Interpolation Modes
Line Chart
Multi Axis Line Chart
Point Styling
Line Segment Styling
Stepped Line Charts
Line Styling
Other charts
Bubble
Combo bar/line
Doughnut
Multi Series Pie
Pie
Polar area
Polar area centered point labels
Radar
Radar skip points
Scatter
Scatter - Multi axis
Stacked bar/line
Area charts
Line Chart Boundaries
Line Chart Datasets
Line Chart drawTime
Line Chart Stacked
Radar Chart Stacked
Scales
Linear Scale - Min-Max
Linear Scale - Suggested Min-Max
Linear Scale - Step Size
Log Scale
Stacked Linear / Category
Time Scale
Time Scale - Max Span
Time Scale - Combo Chart
Scale Options
Center Positioning
Grid Configuration
Tick Configuration
Title Configuration
Legend
Events
HTML Legend
Point Style
Position
Alignment and Title Position
Title
Alignment
Subtitle
Basic
Tooltip
Custom Tooltip Content
External HTML Tooltip
Interaction Modes
Point Style
Position
Scriptable Options
Bar Chart
Bubble Chart
Line Chart
Pie Chart
Polar Area Chart
Radar Chart
Animations
Delay
Drop
Loop
Progressive Line
Progressive Line With Easing
Advanced
Data Decimation
Derived Axis Type
Derived Chart Type
Linear Gradient
Programmatic Event Triggers
Animation Progress Bar
Radial Gradient
Plugins
Chart Area Border
Doughnut Empty State
Quadrants
Utils
插件 - Chart.js中文文档 - 笔下光年
网站首页
插件
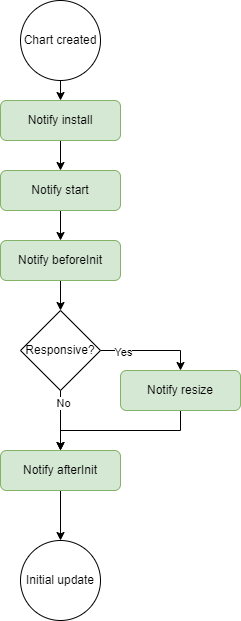
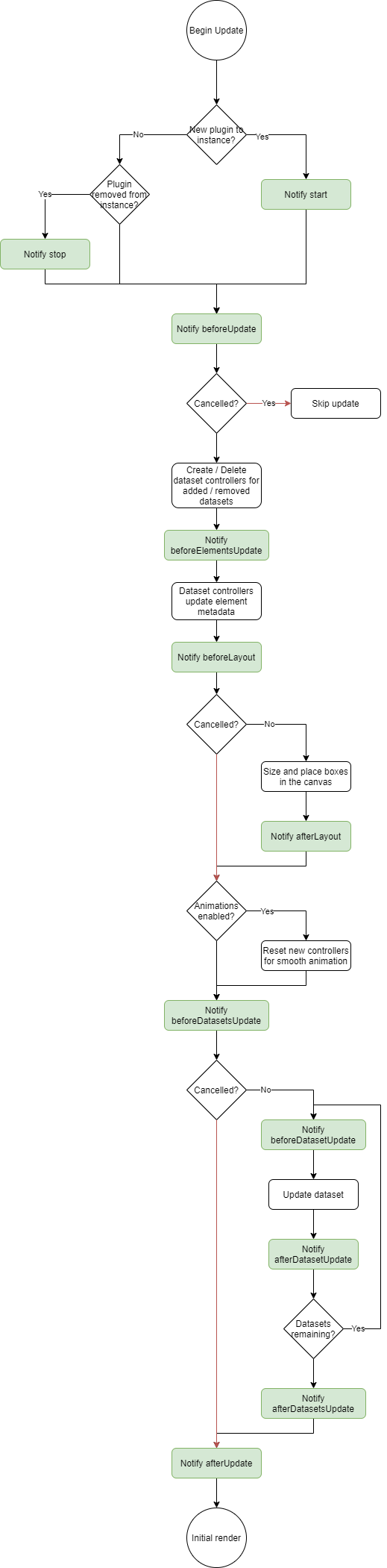
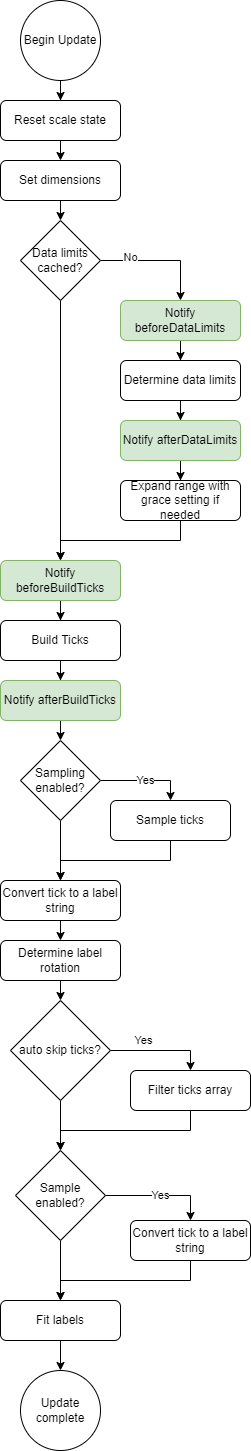
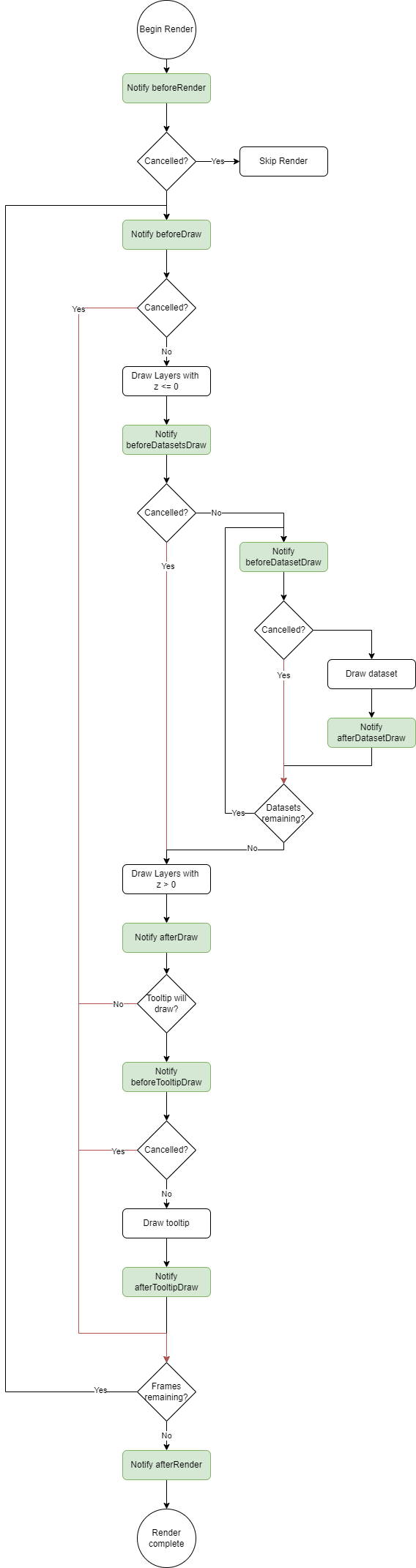
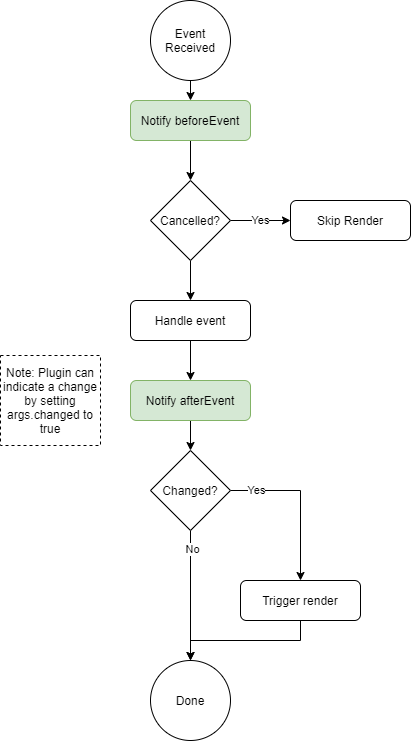
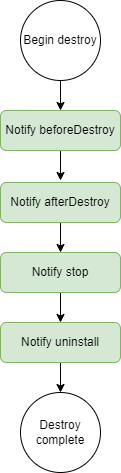
Plugins are the most efficient way to customize or change the default behavior of a chart. They have been introduced at version 2.1.0 (global plugins only) and extended at [version 2.5.0](https://github.com/chartjs/Chart.js/releases/tag/v2.5.0 "version 2.5.0") (per chart plugins and options). ## Using plugins Plugins can be shared between chart instances: ```javascript const plugin = { /* plugin implementation */ }; // chart1 and chart2 use "plugin" const chart1 = new Chart(ctx, { plugins: [plugin] }); const chart2 = new Chart(ctx, { plugins: [plugin] }); // chart3 doesn't use "plugin" const chart3 = new Chart(ctx, {}); ``` Plugins can also be defined directly in the chart plugins config (a.k.a. inline plugins): > WARNING inline plugins are not registered. Some plugins require registering, i.e. can't be used inline. ```javascript const chart = new Chart(ctx, { plugins: [{ beforeInit: function(chart, args, options) { //.. } }] }); ``` However, this approach is not ideal when the customization needs to apply to many charts. ## Global plugins Plugins can be registered globally to be applied on all charts (a.k.a. global plugins): ```javascript Chart.register({ // plugin implementation }); ``` > WARNING inline plugins can't be registered globally. ## Configuration ### Plugin ID Plugins must define a unique id in order to be configurable. This id should follow the npm package name convention : - can't start with a dot or an underscore - can't contain any non-URL-safe characters - can't contain uppercase letters - should be something short, but also reasonably descriptive If a plugin is intended to be released publicly, you may want to check the registry to see if there's something by that name already. Note that in this case, the package name should be prefixed by chartjs-plugin- to appear in Chart.js plugin registry. ### Plugin options Plugin options are located under the options.plugins config and are scoped by the plugin ID: options.plugins.{plugin-id}. ```javascript const chart = new Chart(ctx, { options: { foo: { ... }, // chart 'foo' option plugins: { p1: { foo: { ... }, // p1 plugin 'foo' option bar: { ... } }, p2: { foo: { ... }, // p2 plugin 'foo' option bla: { ... } } } } }); ``` #### Disable plugins To disable a global plugin for a specific chart instance, the plugin options must be set to false: ```javascript Chart.register({ id: 'p1', // ... }); const chart = new Chart(ctx, { options: { plugins: { p1: false // disable plugin 'p1' for this instance } } }); ``` To disable all plugins for a specific chart instance, set options.plugins to false: ```javascript const chart = new Chart(ctx, { options: { plugins: false // all plugins are disabled for this instance } }); ``` #### Plugin defaults You can set default values for your plugin options in the defaults entry of your plugin object. In the example below the canvas will always have a lightgreen backgroundColor unless the user overrides this option in options.plugins.custom_canvas_background_color.color. ```javascript const plugin = { id: 'custom_canvas_background_color', beforeDraw: (chart, args, options) => { const {ctx} = chart; ctx.save(); ctx.globalCompositeOperation = 'destination-over'; ctx.fillStyle = options.color; ctx.fillRect(0, 0, chart.width, chart.height); ctx.restore(); }, defaults: { color: 'lightGreen' } } ``` ## Plugin Core API Read more about the existing plugin extension hooks. ### Chart Initialization Plugins are notified during the initialization process. These hooks can be used to set up data needed for the plugin to operate.  ### Chart Update Plugins are notified throughout the update process.  ### Scale Update Plugins are notified throughout the scale update process.  ### Rendering Plugins can interact with the chart throughout the render process. The rendering process is documented in the flowchart below. Each of the green processes is a plugin notification. The red lines indicate how cancelling part of the render process can occur when a plugin returns false from a hook. Not all hooks are cancelable, however, in general most before* hooks can be cancelled.  ### Event Handling Plugins can interact with the chart during the event handling process. The event handling flow is documented in the flowchart below. Each of the green processes is a plugin notification. If a plugin makes changes that require a re-render, the plugin can set args.changed to true to indicate that a render is needed. The built-in tooltip plugin uses this method to indicate when the tooltip has changed.  ### Chart destroy Plugins are notified during the destroy process. These hooks can be used to destroy things that the plugin made and used during its life. The destroy hook has been deprecated since Chart.js version 3.7.0, use the afterDestroy hook instead.  ## TypeScript Typings If you want your plugin to be statically typed, you must provide a .d.ts TypeScript declaration file. Chart.js provides a way to augment built-in types with user-defined ones, by using the concept of "declaration merging". When adding a plugin, PluginOptionsByType must contain the declarations for the plugin. For example, to provide typings for the canvas backgroundColor plugin, you would add a .d.ts containing: ```javascript import {ChartType, Plugin} from 'chart.js'; declare module 'chart.js' { interface PluginOptionsByType<TType extends ChartType> { customCanvasBackgroundColor?: { color?: string } } } ```
上一篇:
贡献
下一篇:
发布扩展