模板简介
模板使用说明(必读)
主题配色问题
关于V5模板中的CSS变量
首页修改地址后刷新不变的问题
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
iframe子页面刷新问题
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本的Tab插件相关问题
关于iframe版本里面的加载动画
webuploader使用时候的问题
模板字体图标问题
关于版权和商业用途
模板中固有插件
bootstrap-colorpicker颜色选择
bootstrap-datepicker日期选择
bootstrap-datetimepicker日期时间
bootstrap-maxlength长度验证
bootstrap-select下拉选择
bootstrap-table表格插件
fullcalendar日程插件
jquery-confirm对话框
jquery-tagsinput标签插件
magnific-popup图片查看
webuploader上传插件
bootstrap-notify消息插件
chartjs图表插件
bootstrap.wizard向导插件
perfect-scrollbar滚动条插件
bootstrap-multitabs多标签
moment.js日期处理类
loading插件
popper插件
插件项目包含插件
bootstrap-daterangepicker
material-datetimepicker
dropzone上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
jquery-validate表单验证
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉选择框
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
layer弹窗插件
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
jQuery Raty评分插件
jquery.toolbar弹出式工具栏
bootstrap-touchspin输入微调器
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab
模态框最大化
搜索布局
搜索布局2
选择示例
选择示例2
选择示例3
选择示例4
代码演示切换
留言列表布局
布局(数据统计篇)
布局(产品价格篇)
布局(搜索框篇)
布局(用户篇)
布局(动画篇)
布局(其他篇)
另一种侧边栏菜单
顶部和左侧联动
JS初始化菜单
H5上传
bootstrap-maxlength长度验证 - 光年模板(V5)说明文档 - 笔下光年
网站首页
bootstrap-maxlength长度验证
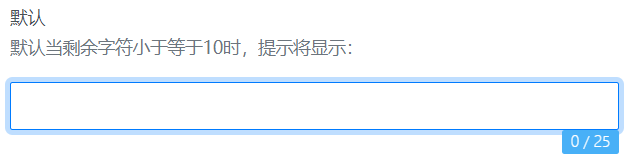
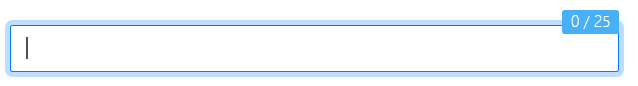
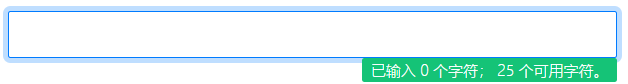
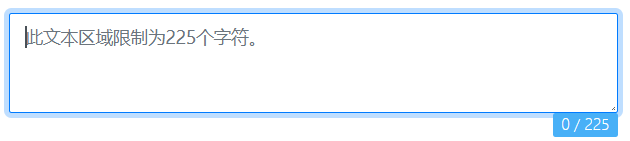
插件使用bootstrap-maxlength 1.9.1。 github地址:http://mimo84.github.io/bootstrap-maxlength/ **默认使用** 默认当输入框获得焦点时,提示将显示:  ```html <input type="text" class="form-control" maxlength="25" name="defaultconfig" id="defaultconfig"> ``` ```javascript $("input#defaultconfig").maxlength({ warningClass: "badge badge-info", limitReachedClass: "badge badge-warning" }); ``` **阈值** 使用 `threshold` 选项表示还有多少字符可以开始显示指示。  ```html <input type="text" maxlength="25" name="thresholdconfig" class="form-control" id="thresholdconfig"> ``` ```javascript $("input#thresholdconfig").maxlength({ threshold: 20, alwaysShow: false, warningClass: "badge badge-info", limitReachedClass: "badge badge-warning" }); ``` **位置** 您所需要做的就是用其中一个字符串指定 `placement` 选项。如果未指定,则将被定位到“底部”。  ```html <input type="text" class="form-control" maxlength="25" name="placement" id="placement"> ``` ```javascript $("input#placement").maxlength({ // 可使用的值有: bottom, left, top, right, bottom-right, top-right, top-left, bottom-left 和 centered-right。 // 你也可以使用 : bottom-right-inside, top-right-inside, top-left-inside and bottom-left-inside. alwaysShow: true, placement: "top-right-inside", warningClass: "badge badge-info", limitReachedClass: "badge badge-warning" }) ``` **始终显示** 如果 `showOnReady` 为 `true`,则在指示器就绪时始终显示。默认值:`false`。  ```html <input type="text" class="form-control" maxlength="25" name="alloptions" id="alloptions"> ``` ```javascript $("input#alloptions").maxlength({ showOnReady: true, warningClass: "badge badge-success", limitReachedClass: "badge badge-danger", separator: " 个字符; ", preText: "已输入 ", postText: " 个可用字符。", validate: !0 }); ``` **文本域** Bootstrap maxlength 支持文本区域和输入。即使在旧的IE上。  ```html <textarea id="textarea" class="form-control" maxlength="225" rows="3" placeholder="此文本区域限制为225个字符。"> ``` ```javascript $("textarea#textarea").maxlength({ threshold: 255, warningClass: "badge badge-info", limitReachedClass: "badge badge-warning" }); ``` 模板页面:http://lyear.itshubao.com/v5/lyear_js_maxlength.html 涉及的文件: - `lyear_js_maxlength.html` - `js/bootstrap-maxlength/bootstrap-maxlength.min.js`
上一篇:
bootstrap-datetimepicker日期时间
下一篇:
bootstrap-select下拉选择