模板简介
模板使用说明(必读)
主题配色问题
关于V5模板中的CSS变量
首页修改地址后刷新不变的问题
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
iframe子页面刷新问题
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本的Tab插件相关问题
关于iframe版本里面的加载动画
webuploader使用时候的问题
模板字体图标问题
关于版权和商业用途
模板中固有插件
bootstrap-colorpicker颜色选择
bootstrap-datepicker日期选择
bootstrap-datetimepicker日期时间
bootstrap-maxlength长度验证
bootstrap-select下拉选择
bootstrap-table表格插件
fullcalendar日程插件
jquery-confirm对话框
jquery-tagsinput标签插件
magnific-popup图片查看
webuploader上传插件
bootstrap-notify消息插件
chartjs图表插件
bootstrap.wizard向导插件
perfect-scrollbar滚动条插件
bootstrap-multitabs多标签
moment.js日期处理类
loading插件
popper插件
插件项目包含插件
bootstrap-daterangepicker
material-datetimepicker
dropzone上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
jquery-validate表单验证
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉选择框
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
layer弹窗插件
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
jQuery Raty评分插件
jquery.toolbar弹出式工具栏
bootstrap-touchspin输入微调器
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab
模态框最大化
搜索布局
搜索布局2
选择示例
选择示例2
选择示例3
选择示例4
代码演示切换
留言列表布局
布局(数据统计篇)
布局(产品价格篇)
布局(搜索框篇)
布局(用户篇)
布局(动画篇)
布局(其他篇)
另一种侧边栏菜单
顶部和左侧联动
JS初始化菜单
H5上传
bootstrap-selectN联动 - 光年模板(V5)说明文档 - 笔下光年
网站首页
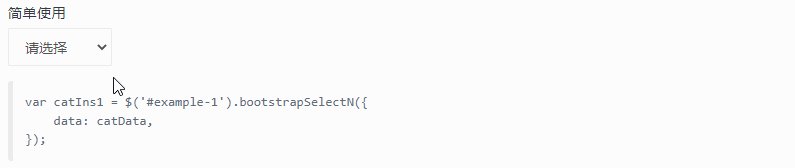
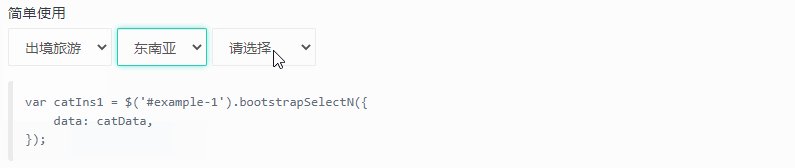
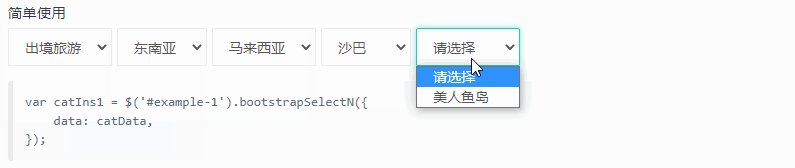
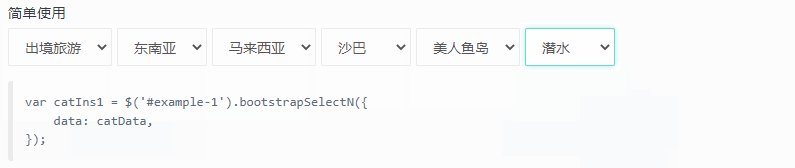
bootstrap-selectN联动
该插件,是来源于layui的一个插件,这里根据需求我自己的模板做了些修改,原作者:tomato。  假设json数据为: ```javascript var catData = [{"id":1,"name":"周边旅游","children":[{"id":24,"name":"广东","status":0,"children":[{"id":7,"name":"广州"},{"id":23,"name":"潮州"}]}]},{"id":5,"name":"国内旅游","children":[{"id":8,"name":"华北地区","children":[{"id":9,"name":"北京"}]}]},{"id":6,"name":"出境旅游","children":[{"id":10,"name":"东南亚","children":[{"id":11,"name":"马来西亚","children":[{"id":20,"name":"沙巴","children":[{"id":21,"name":"美人鱼岛","children":[{"id":22,"name":"潜水"}]}]}]}]}]}]; ``` #### 简单使用 ```html <div class="form-group"> <div id="example-1"></div> </div> ``` ```javascript var catIns1 = $('#example-1').bootstrapSelectN({ data: catData, }); ``` #### 设置空值项提示 ```html <div class="form-group"> <div id="example-2"></div> </div> ``` ```javascript var catIns2 = $('#example-2').bootstrapSelectN({ data: catData, placeholder: ['设置一', '设置二', '设置三'], }); ``` #### 设置宽度 可单个使用,也可使用数组形式。`['120px', '190px', '200px']` ```html <div class="form-group"> <div id="example-3"></div> </div> ``` ```javascript var catIns3 = $('#example-3').bootstrapSelectN({ data: catData, width: '190px', // 设置实际长度或者百分比长度,当form表单的class="form-horizontal"时可以使用col-* }); ``` #### 表单中使用 ```html <form class="form-horizontal"> <div class="form-group"> <label class="col-md-12" for="title">标题</label> <div class="col-sm-12"> <input type="email" class="form-control" id="title" placeholder="Email"> </div> </div> <div class="form-group"> <label class="col-md-12">分类</label> <div id="example-4"></div> </div> </form> ``` ```javascript var catIns4 = $('#example-4').bootstrapSelectN({ data: catData, width: 'col-md-3', }); ``` #### url地址获取json数据 ```html <div class="form-group"> <div id="example-5"></div> </div> ``` ```javascript var catIns5 = $('#example-5').bootstrapSelectN({ data: 'data_selectN_json.php', placeholder: ['请选择省', '请选择市', '请选择县/区'], }); ``` #### 指定已选中值 ```html <div class="form-group"> <div id="example-6"></div> </div> ``` ```javascript var catIns6 = $('#example-6').bootstrapSelectN({ data: catData, selected: [6,10,11,20,21,22] }); ``` 使用中增加以下的css。 ```css @media (min-width: 768px) { .form-inline .d-inline-block select.form-control { width: 100%; } } ``` 插件项目中页面名字:`lyear_js_bootstrap_selectN.html` `/data/data_selectN_json.php` (返回json演示用) 演示地址:http://lyear.itshubao.com/v5/example/ 涉及的文件: - `js/bootstrap-selectN.min.js`
上一篇:
jquery-validate表单验证
下一篇:
bootstrap-lyear-select下拉